Company:
Role:
Product Designer
Timeline:
2022 — 2023
Outcomes and metrics
Ticket purchase conversion rate was around 8%.
Retention Rate was 30%, indicating that about one-third of people bought tickets to more than one concert.
ARPU for 5 concerts was 125 Baht, which roughly met expectations.
Customer Satisfaction was 85%, showing that most users left positive feedback.
Bounce Rate was just around 35%.
The purpose of creating the product
What I've done
Almost everything related to the design was done by me alone. At one stage, I delegated part of the usability testing to a junior designer.
Formulated hypotheses.
Conducted an initial survey to gather user insights.
Analyzed direct and indirect competitors.
Designed key flows and product structure.
Created a design system.
Conducted usability testing with a junior designer.
Created UI designs.
Handed off the mockups to developers, explaining all the details.
Hypotheses
Minimizing the number of required fields in the registration form will reduce abandonment rates at this stage.
Complexity: 1
Impact: 2
Introducing a chat feature for viewers during the stream will increase user engagement.
Complexity: 2
Impact: 3
People are more interested in the artists than the ticket price.
Complexity: 1
Impact: 2
Users will watch online concerts if their favorite performers are involved.
Complexity: 2
Impact: 3
The option to watch concerts on demand will increase the number of tickets sold.
Complexity: 2
Impact: 2
Selling VIP tickets with merchandise will boost user interest in the product.
Complexity: 2
Impact: 3
Providing a ticket refund option will reduce negative feedback and increase user loyalty.
Complexity: 2
Impact: 2
Adding countdown timers to concert start times on ticket pages will boost last-minute purchases.
Complexity: 1
Impact: 2
The complexity of the hypotheses was assessed based on technical implementation, resources, and risks. The impact was evaluated based on user experience, business metrics, and audience reach.
Survey
I conducted a survey to test hypotheses and determine what influences ticket purchases, convenient payment methods, respondents' concert attendance, competitors they use, and their willingness to use our product.
Key insights
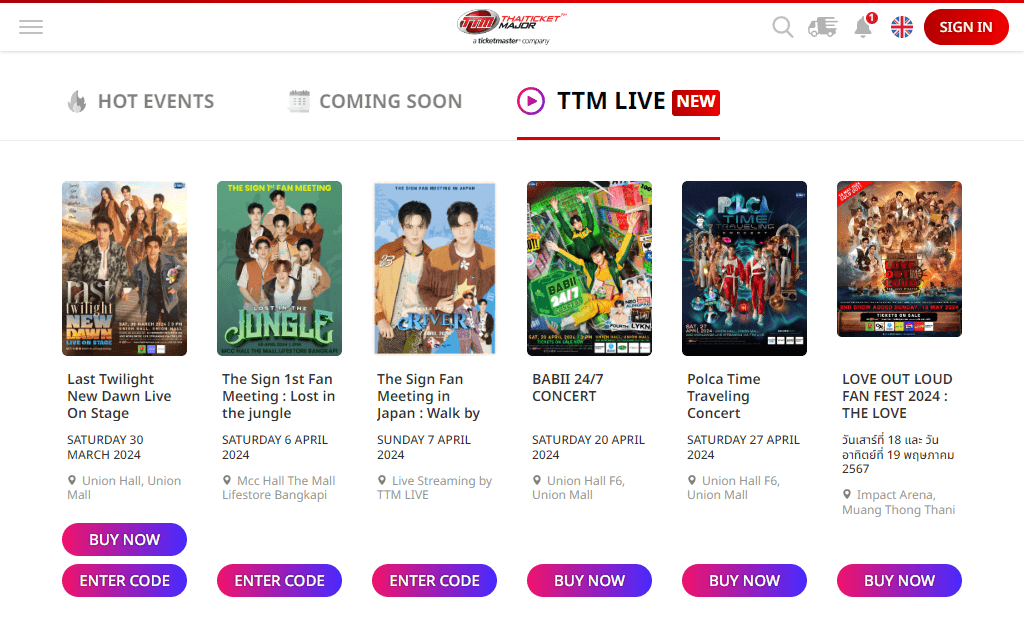
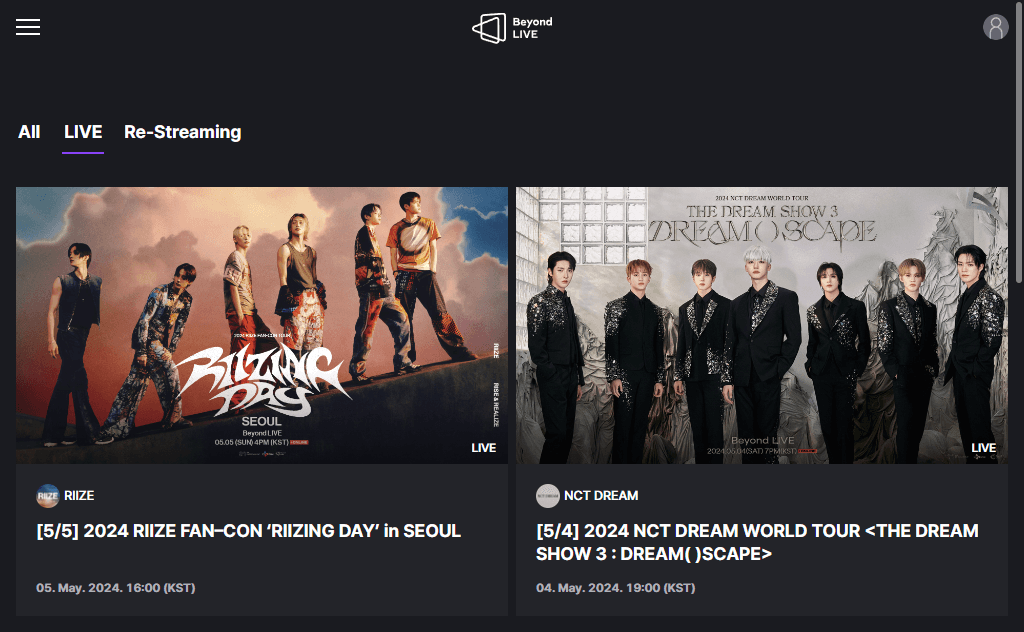
Competitors
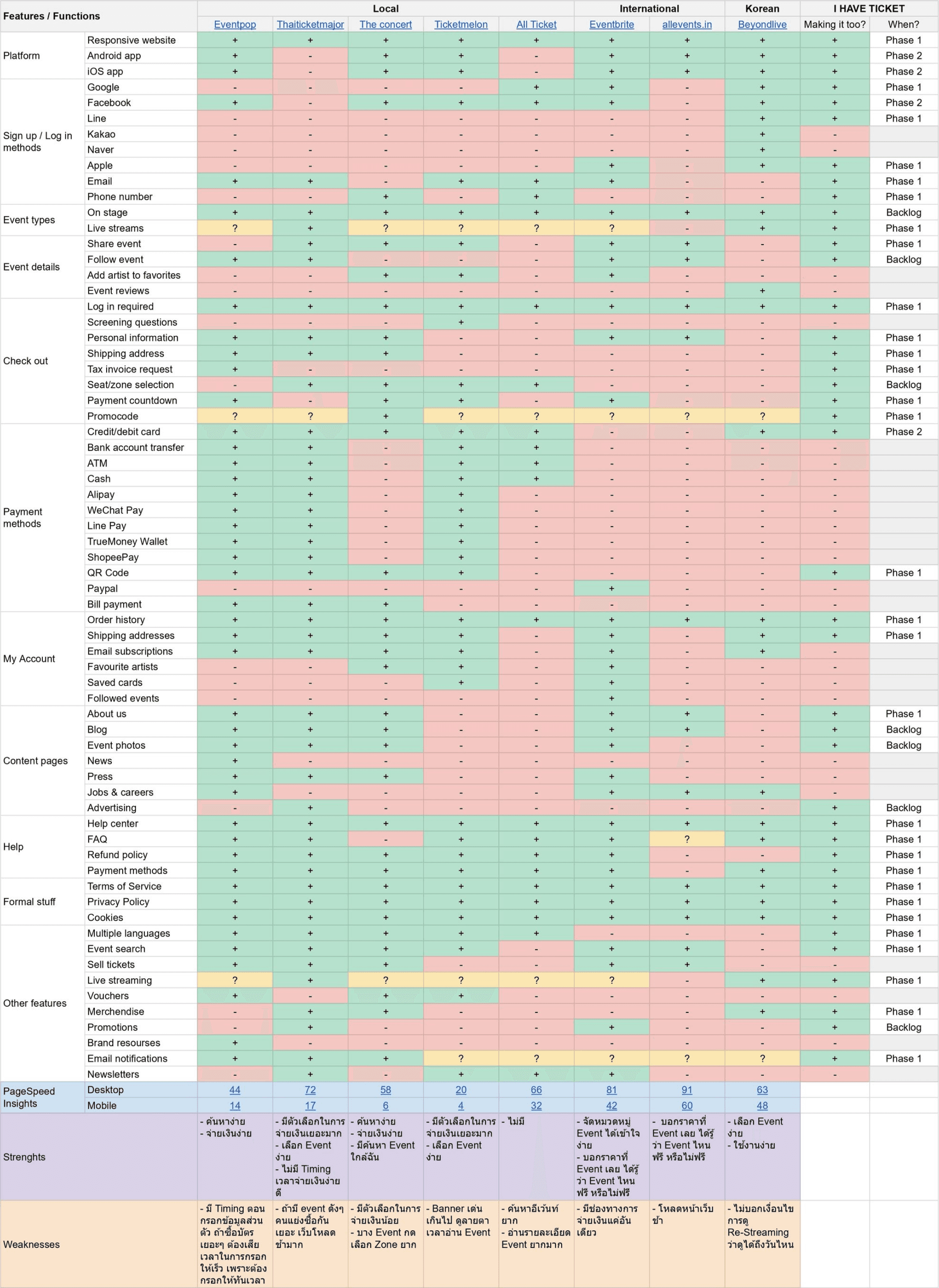
I studied the functionality of direct and indirect competitors to determine which features we will implement in our product and how to make them better. I also divided the planned features into development phases and added some unique aspects to the backlog.
Structure
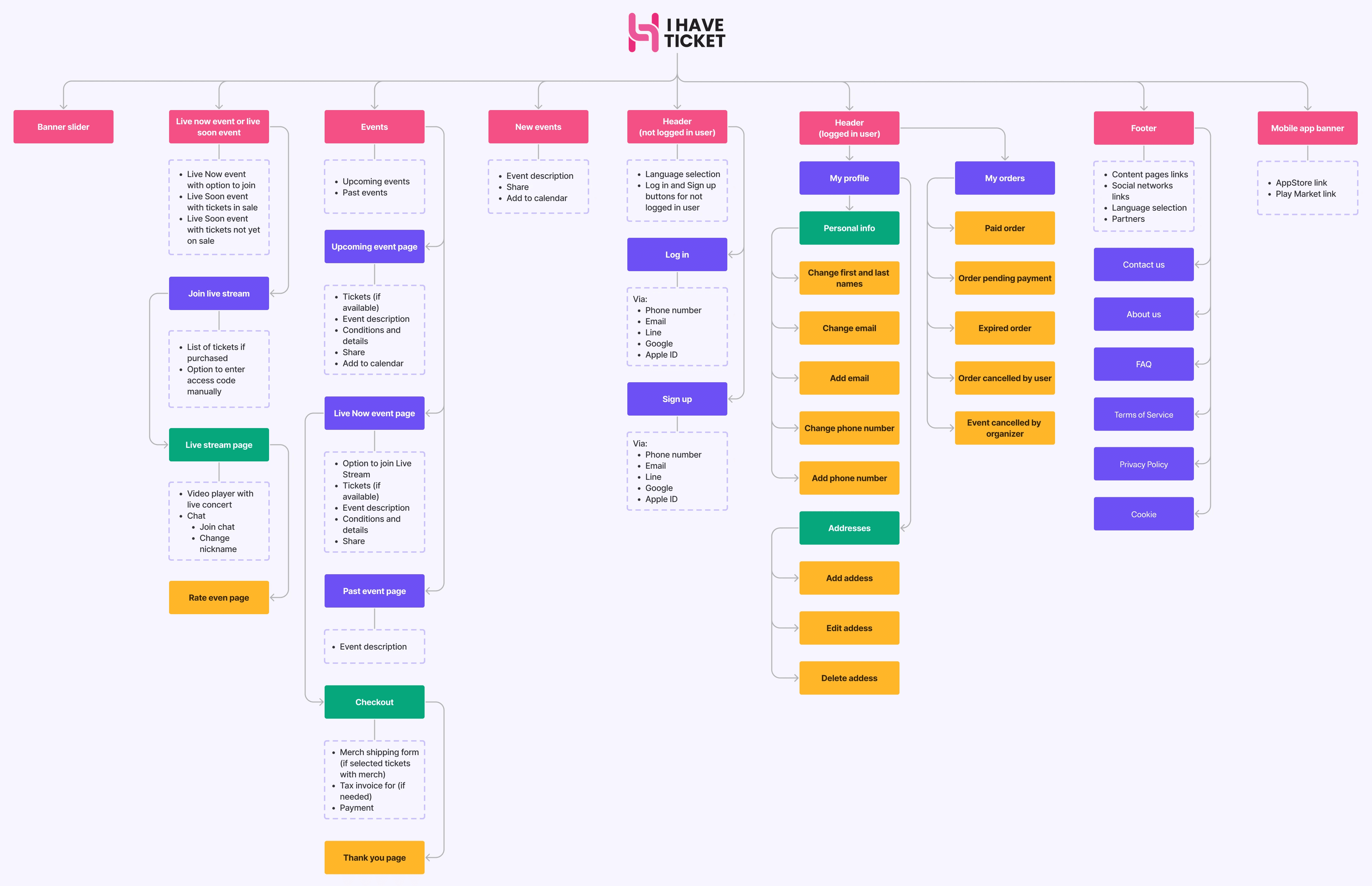
I prepared a mid-level product structure. Throughout the project, my team and I aimed to follow it, though minor deviations were inevitable.
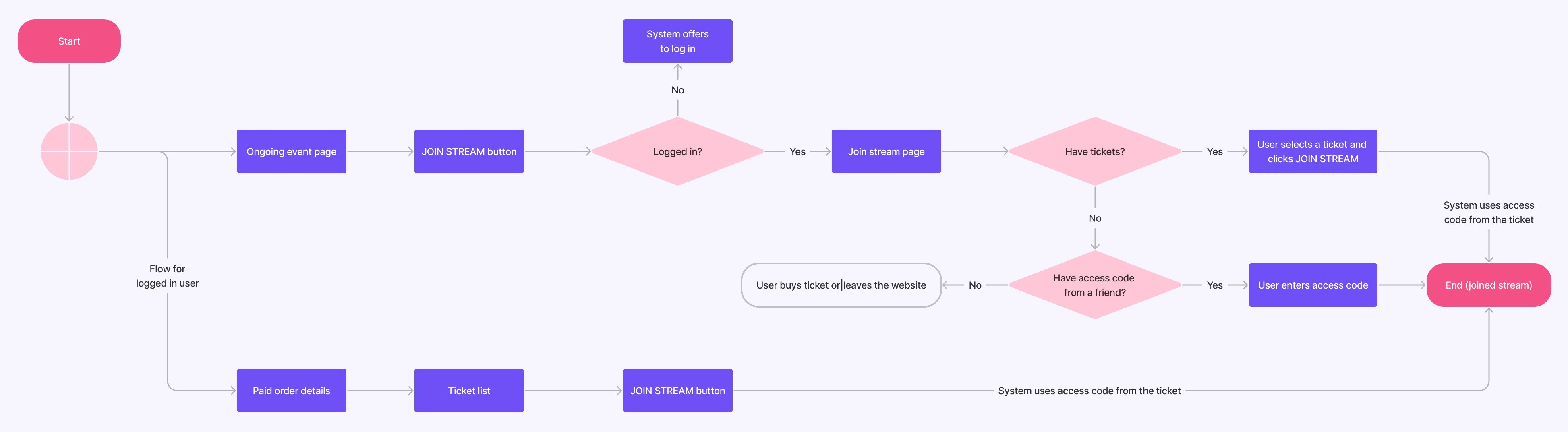
Flows
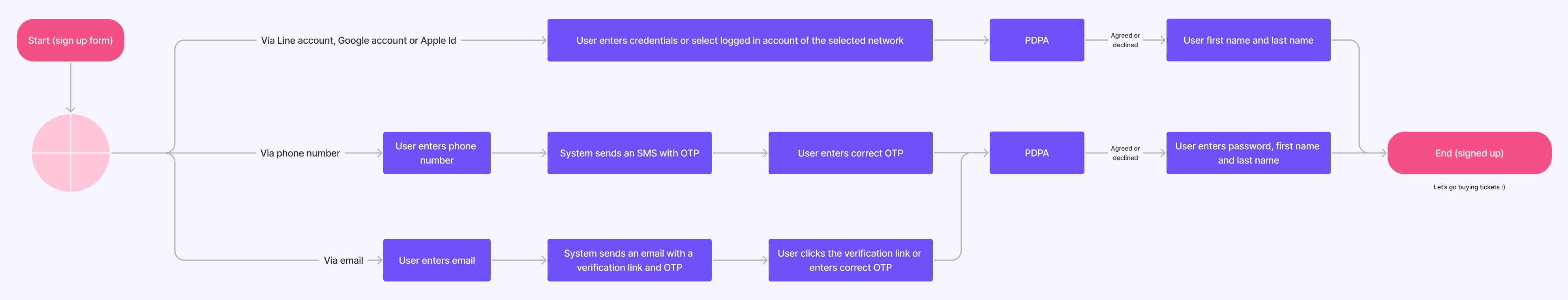
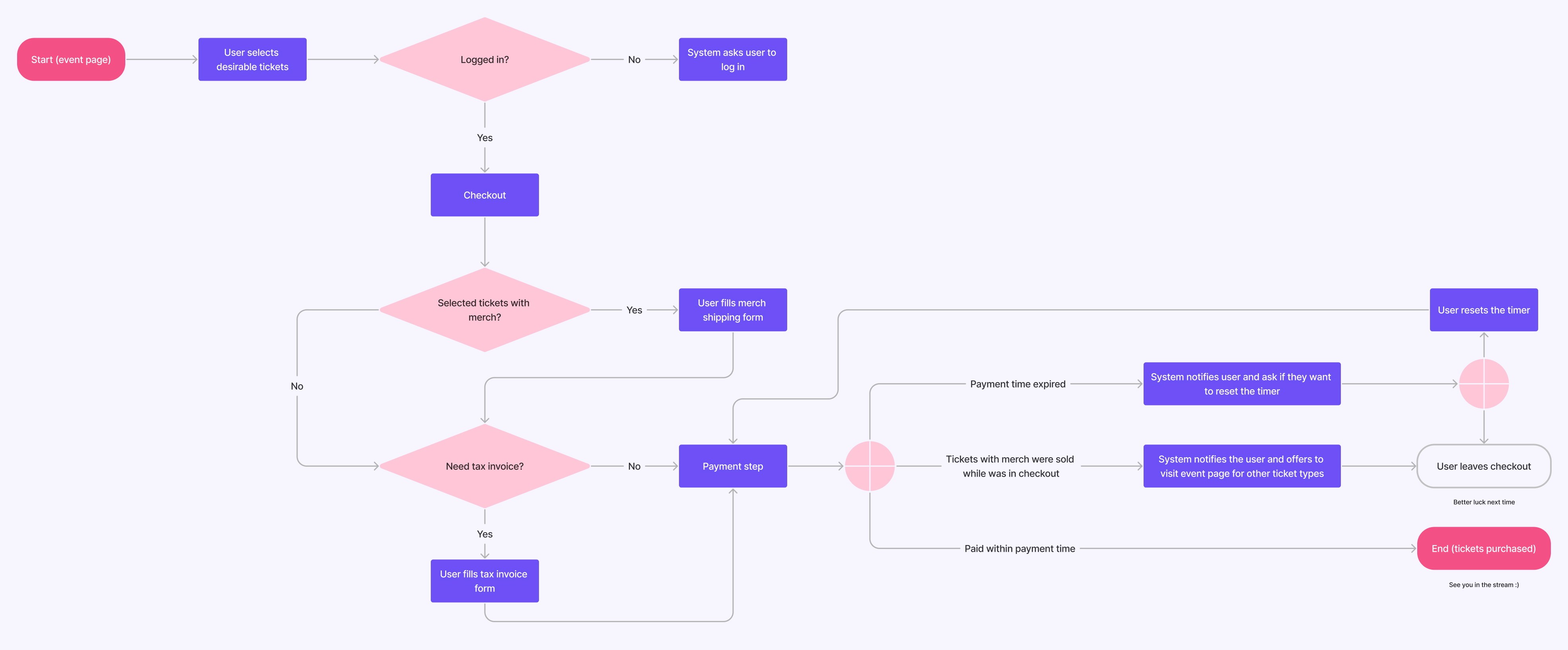
I identified three main user scenarios: registration, ticket purchase, and streaming access, focusing on describing the so-called "happy flow." All corner cases and exceptions were thoroughly documented in the business analyst's documents and visualized in Figma.
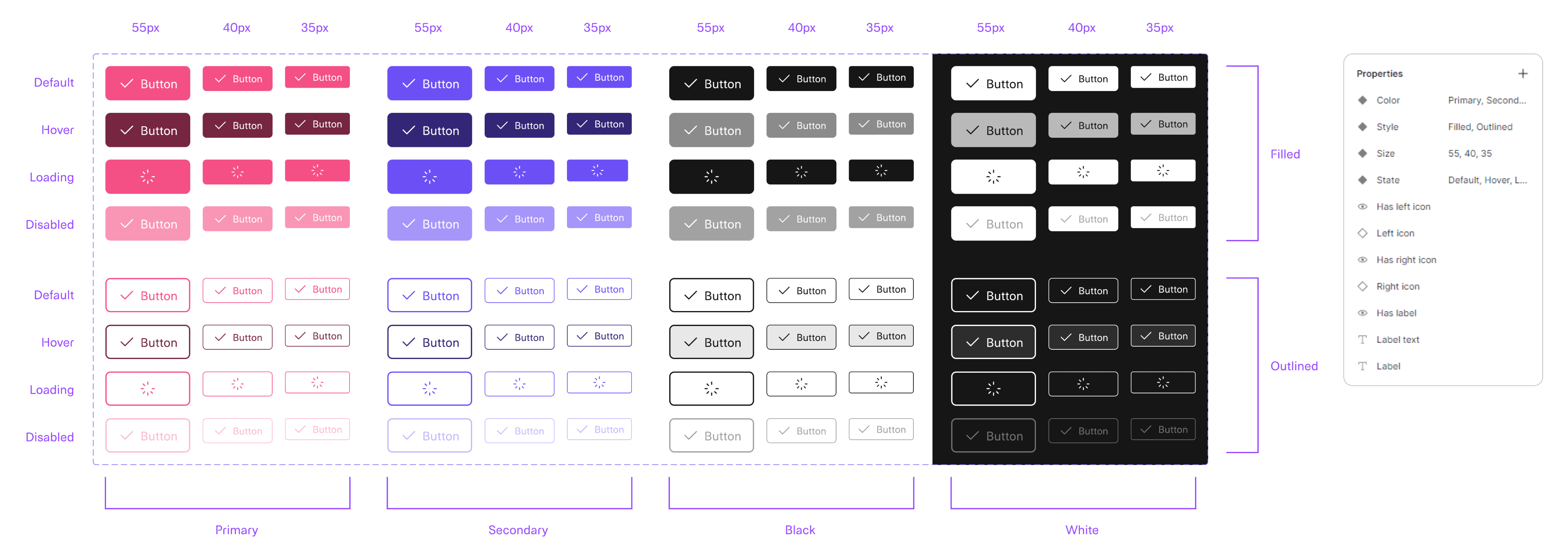
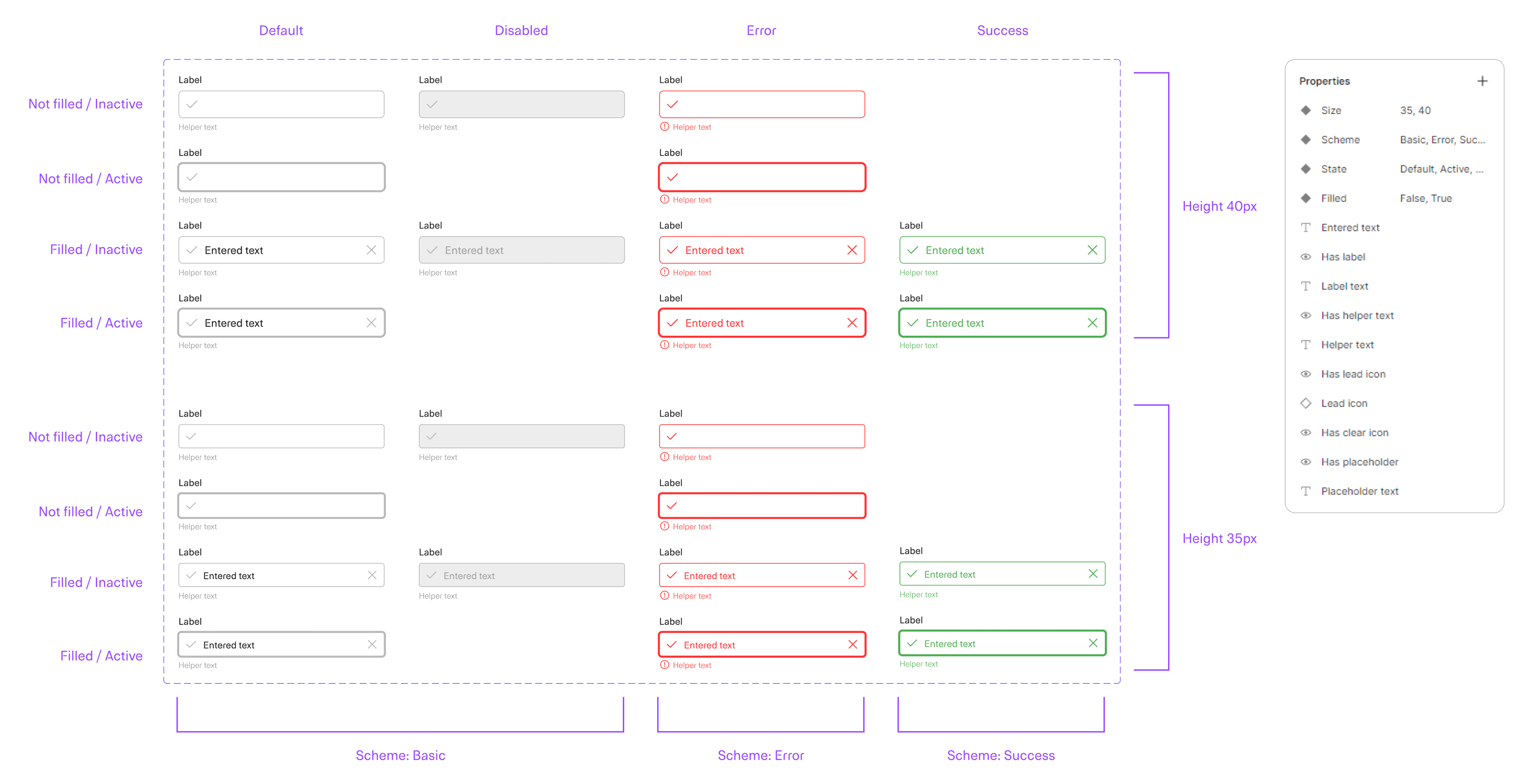
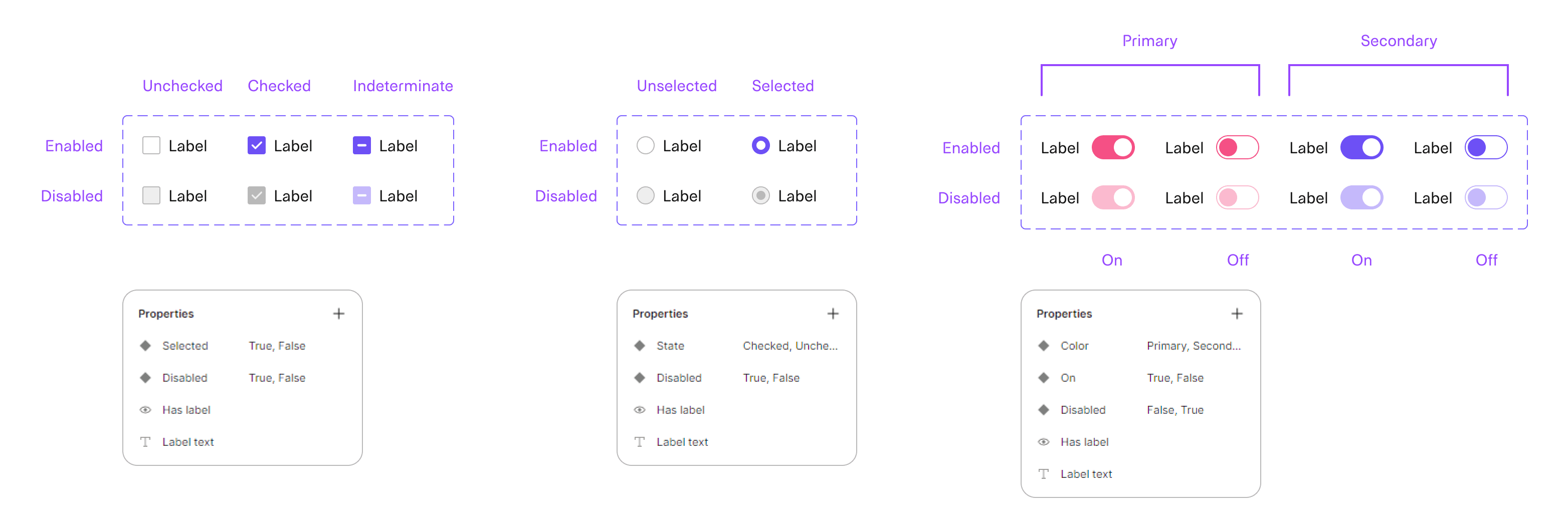
Design system
I created a design system by pre-adding most of the global components (such as basic buttons, links, input fields, etc.). As the project progressed, I gradually developed the remaining components, both global and local, so that the design system could adapt to the growing needs of the product.
Below are examples of some global components:
Usability testing
Before launching the website, we conducted online moderated usability testing, led by a junior designer under my supervision. This allowed us to directly observe user behavior and identify interface issues.
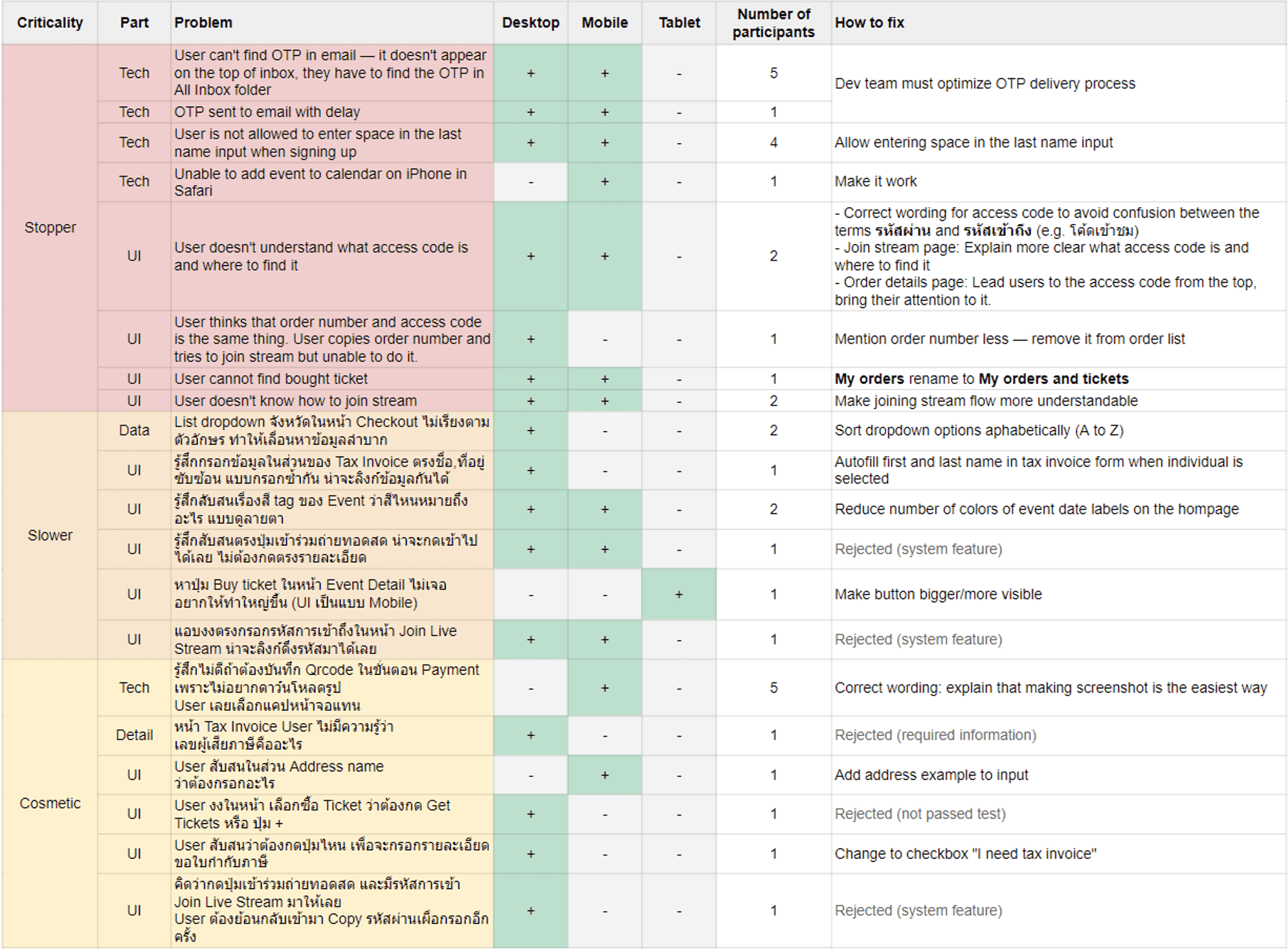
Identified issues
9 stoppers
Critical issues that may cause users to leave the site before completing the scenario.
6 slowers
Non-critical issues that nonetheless slow down user progress through the scenario.
6 cosmetic issues
Minor visual issues that do not affect the scenario but require attention to improve the overall UX.
Together with the team, we found solutions to the identified issues, significantly improving the website's interface and technical performance.
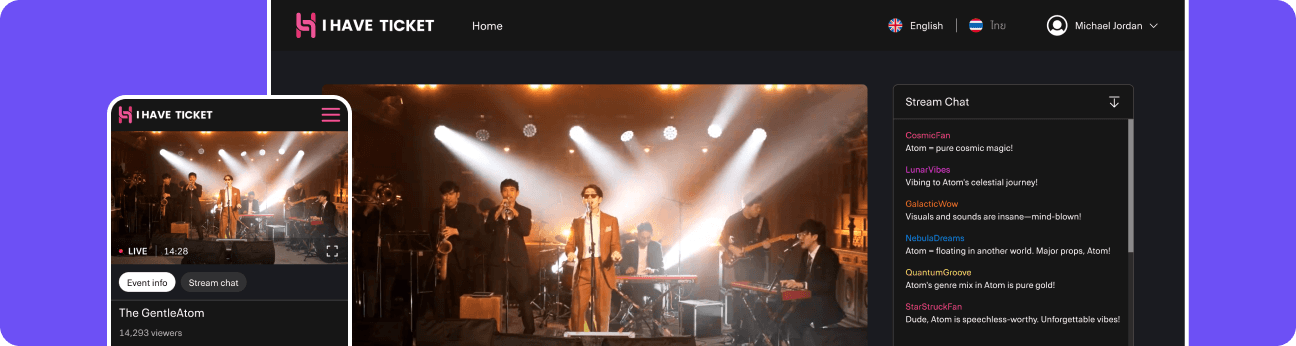
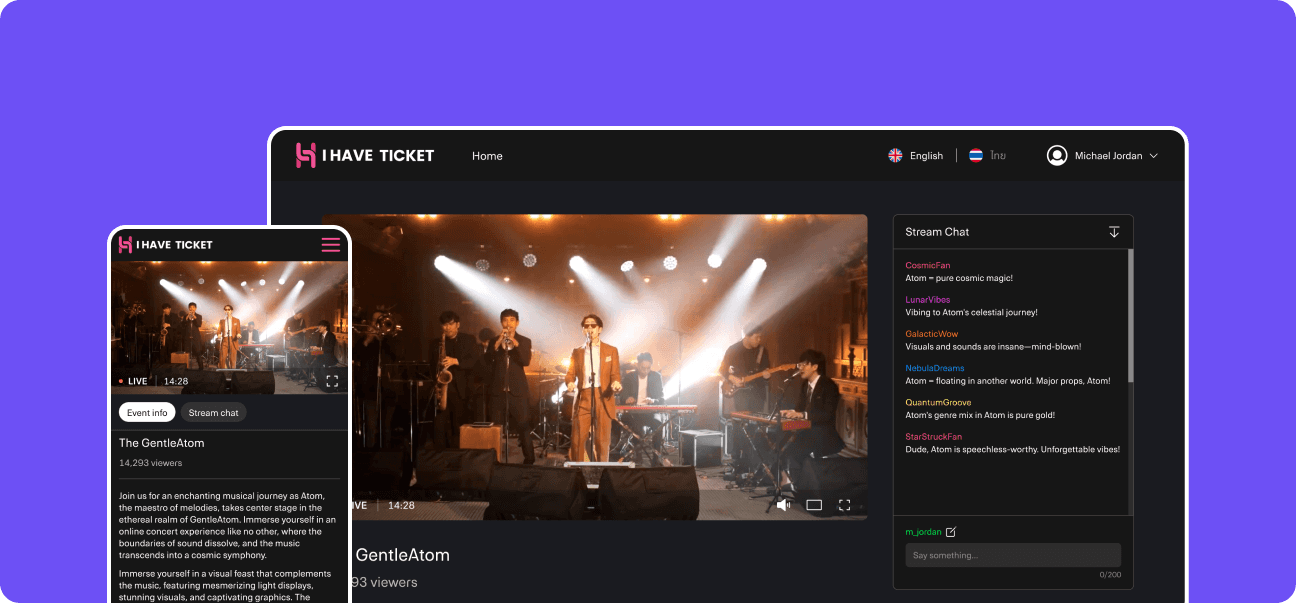
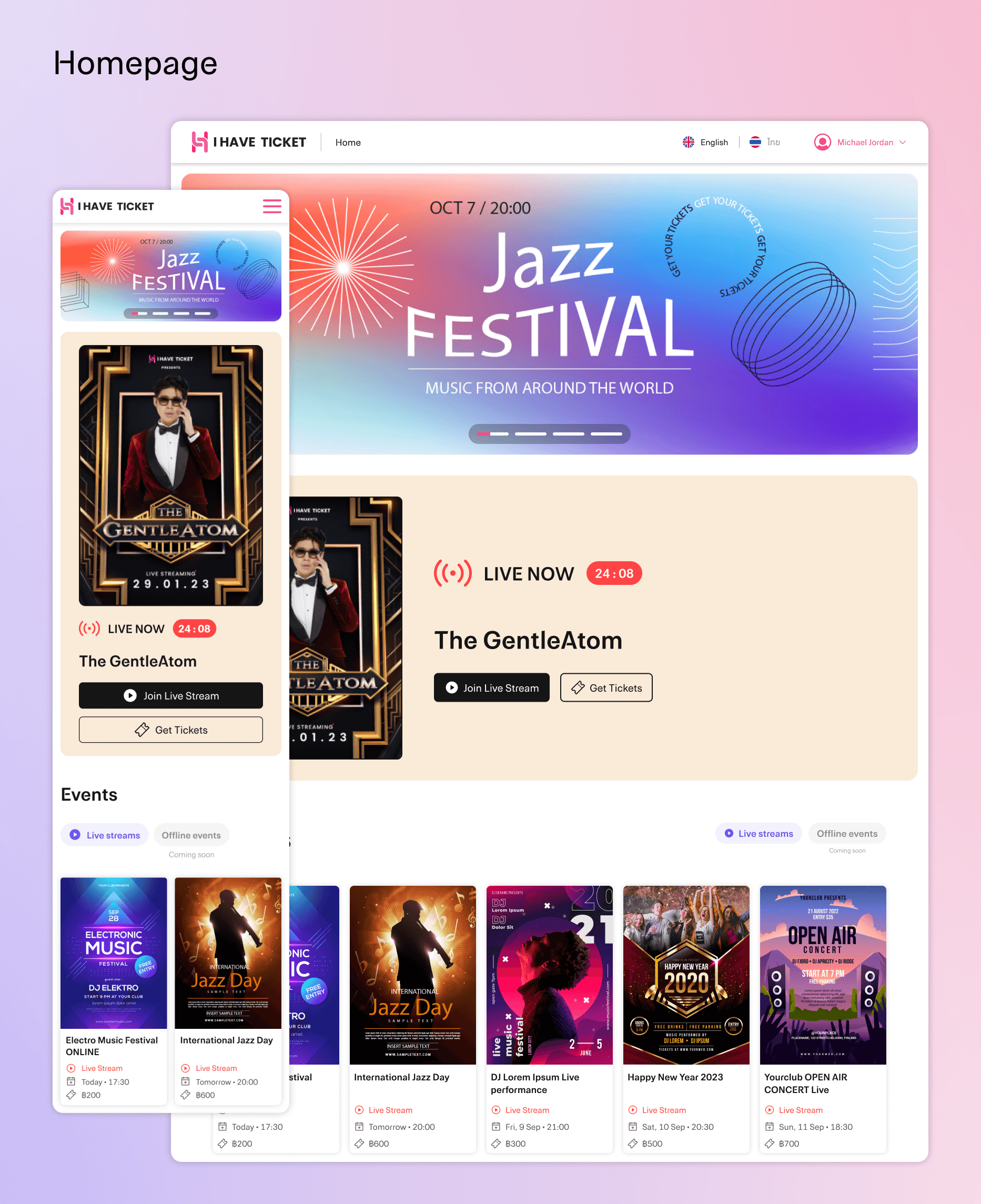
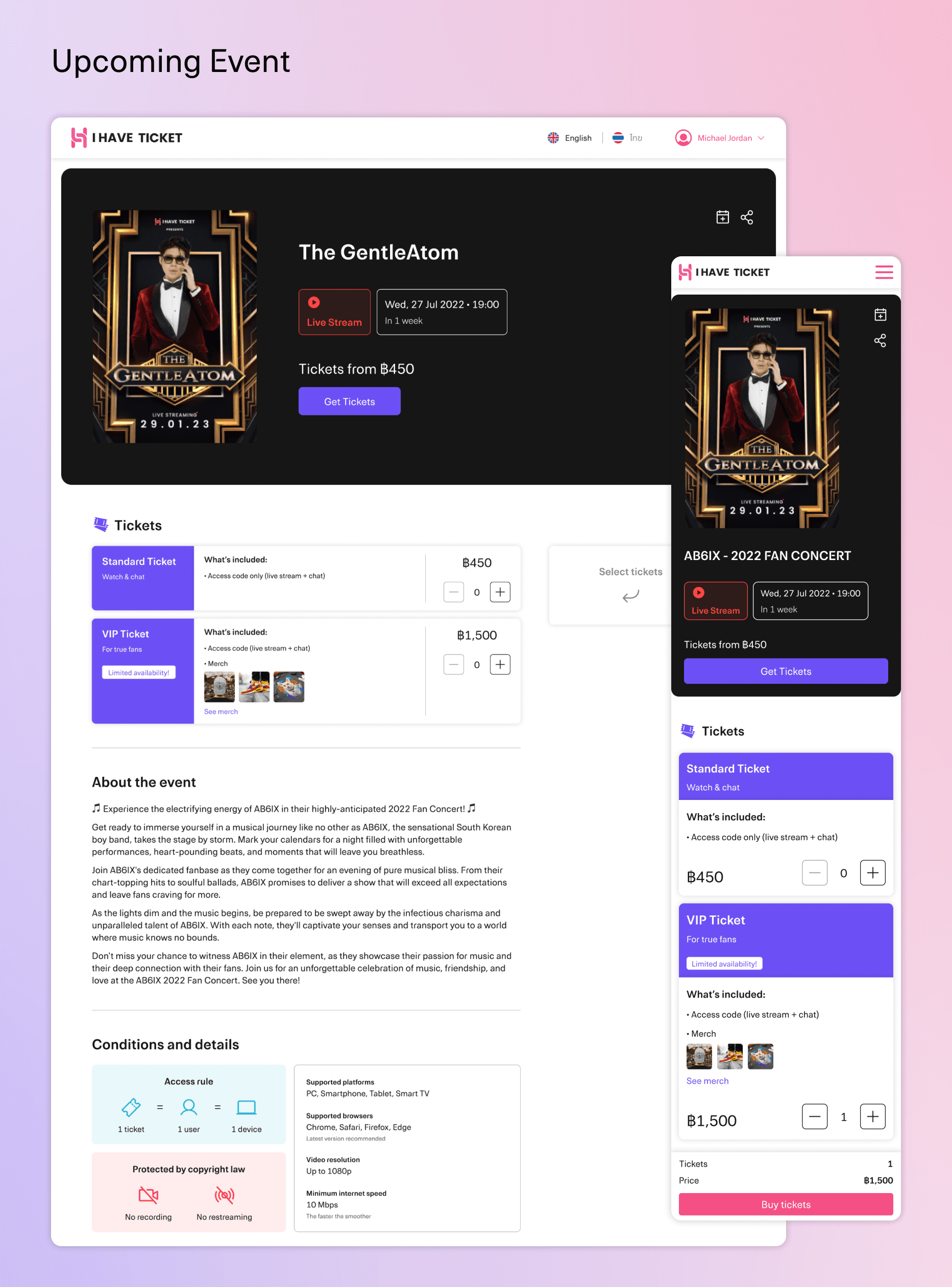
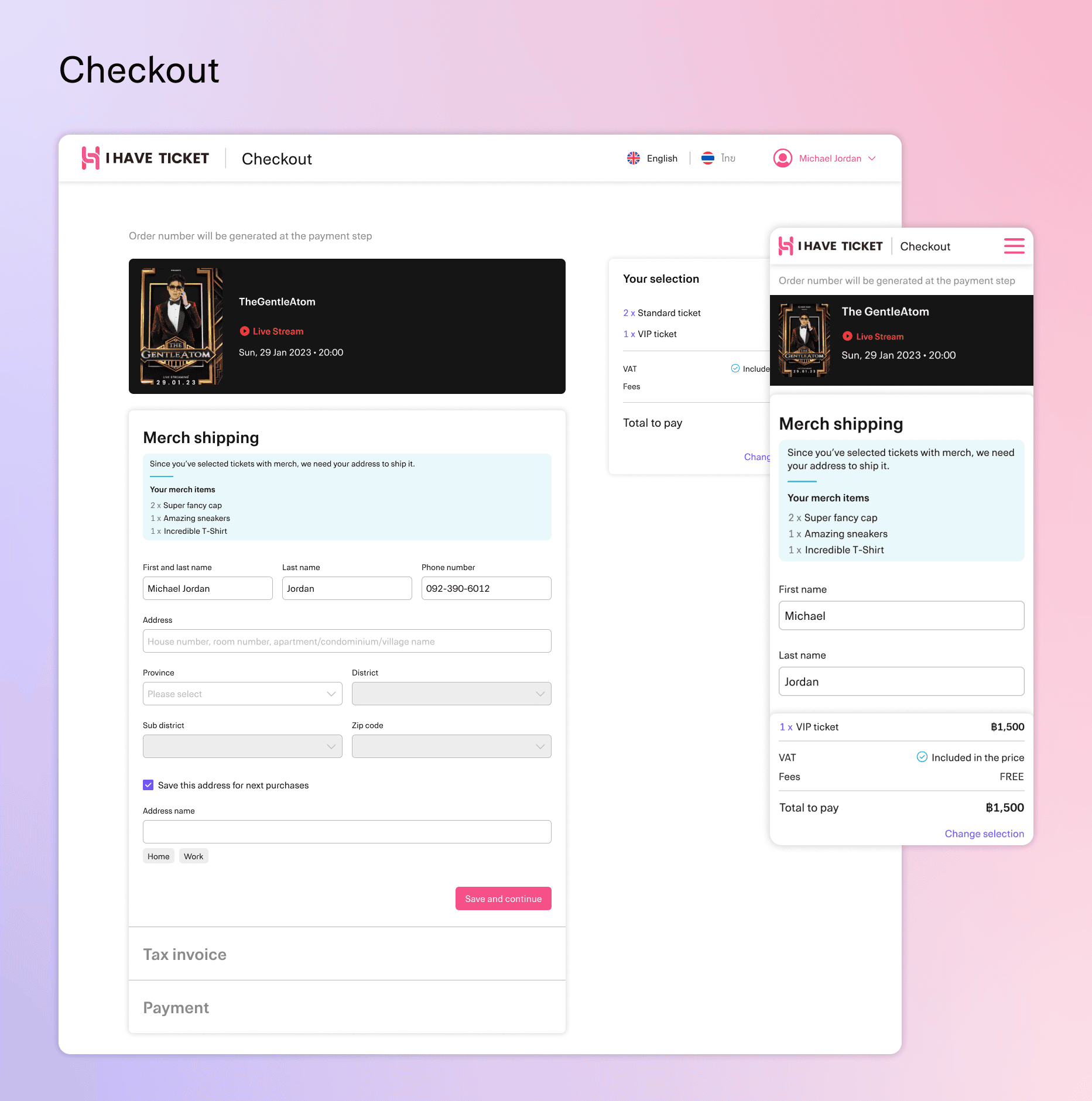
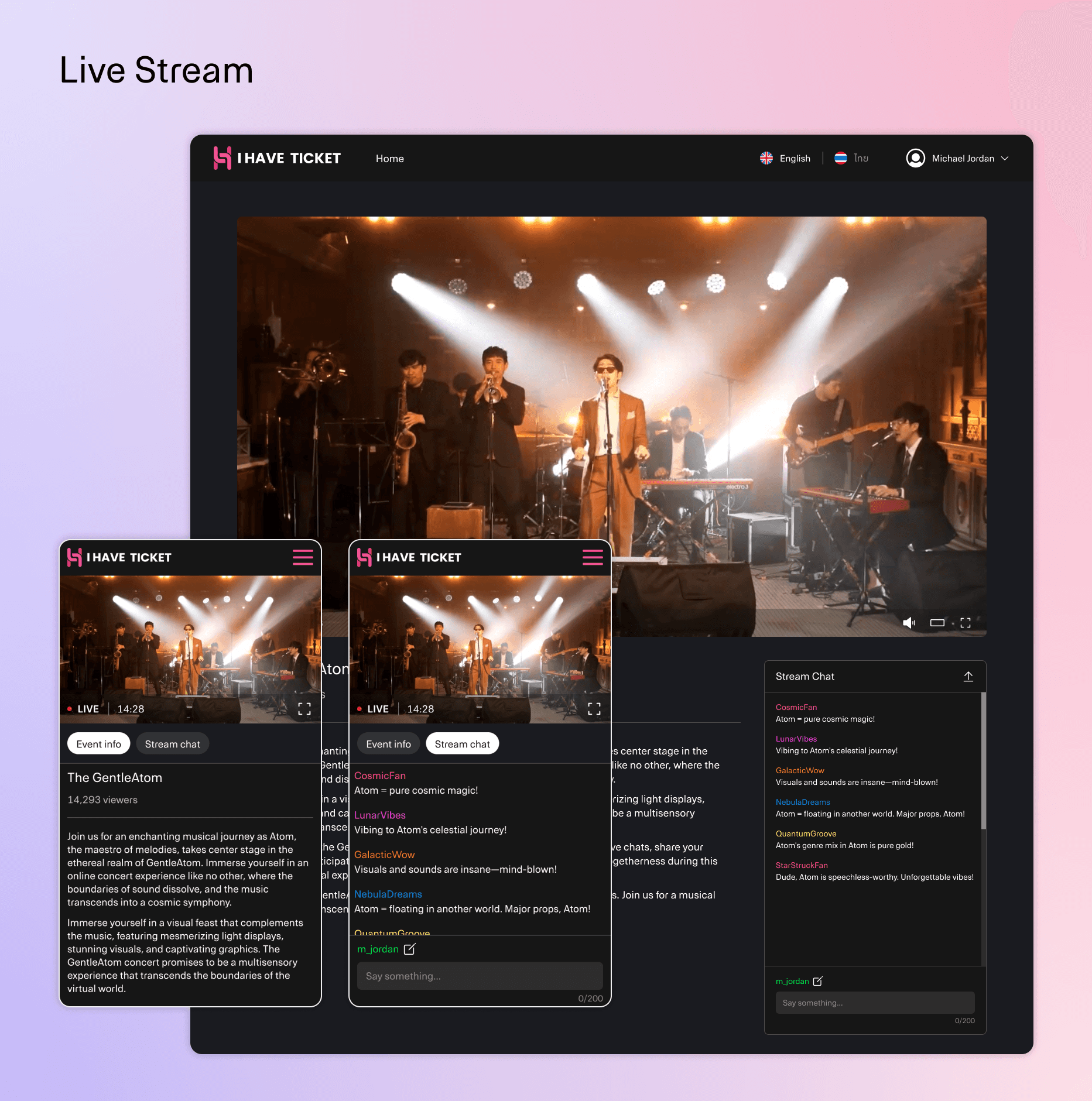
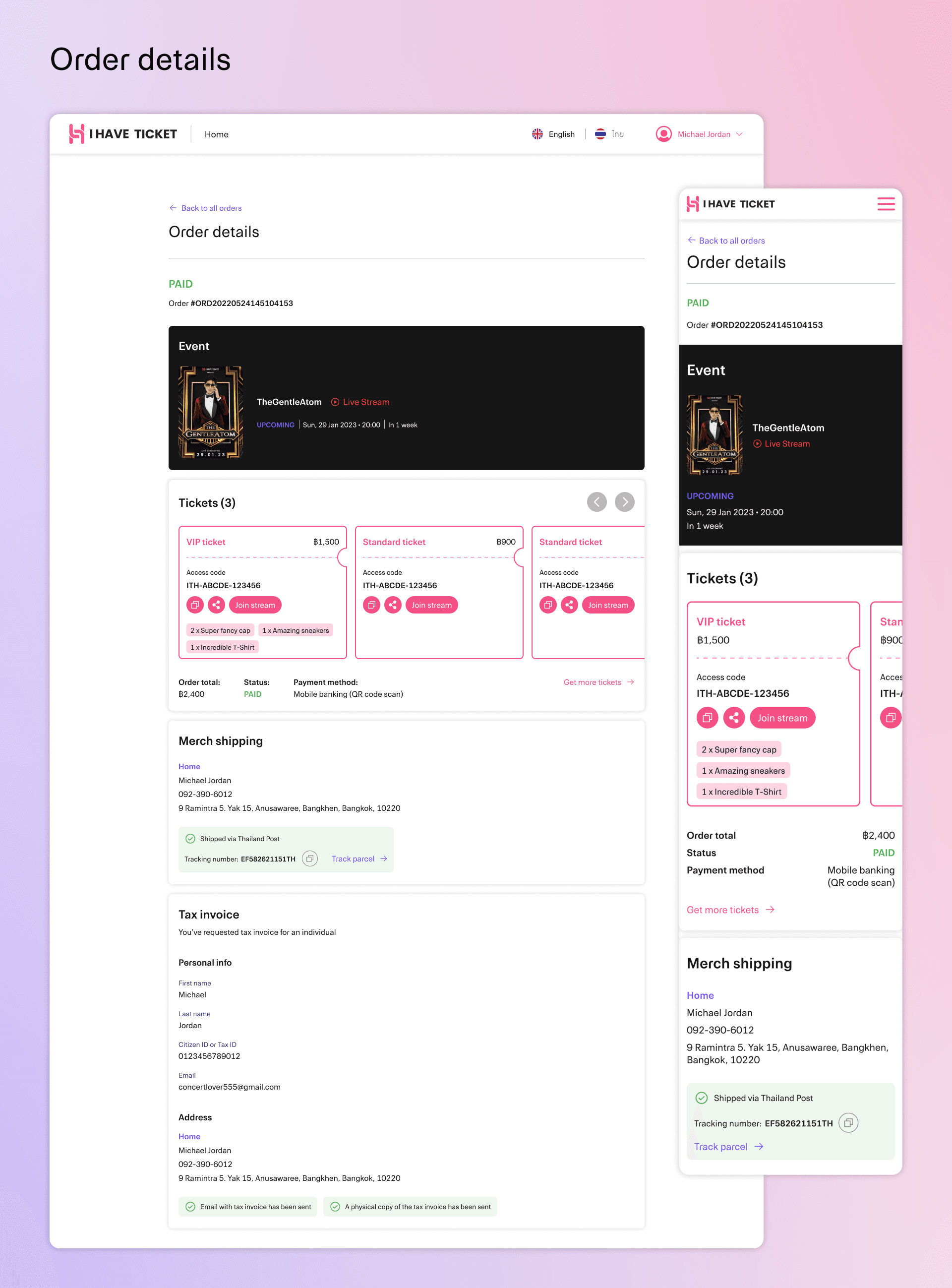
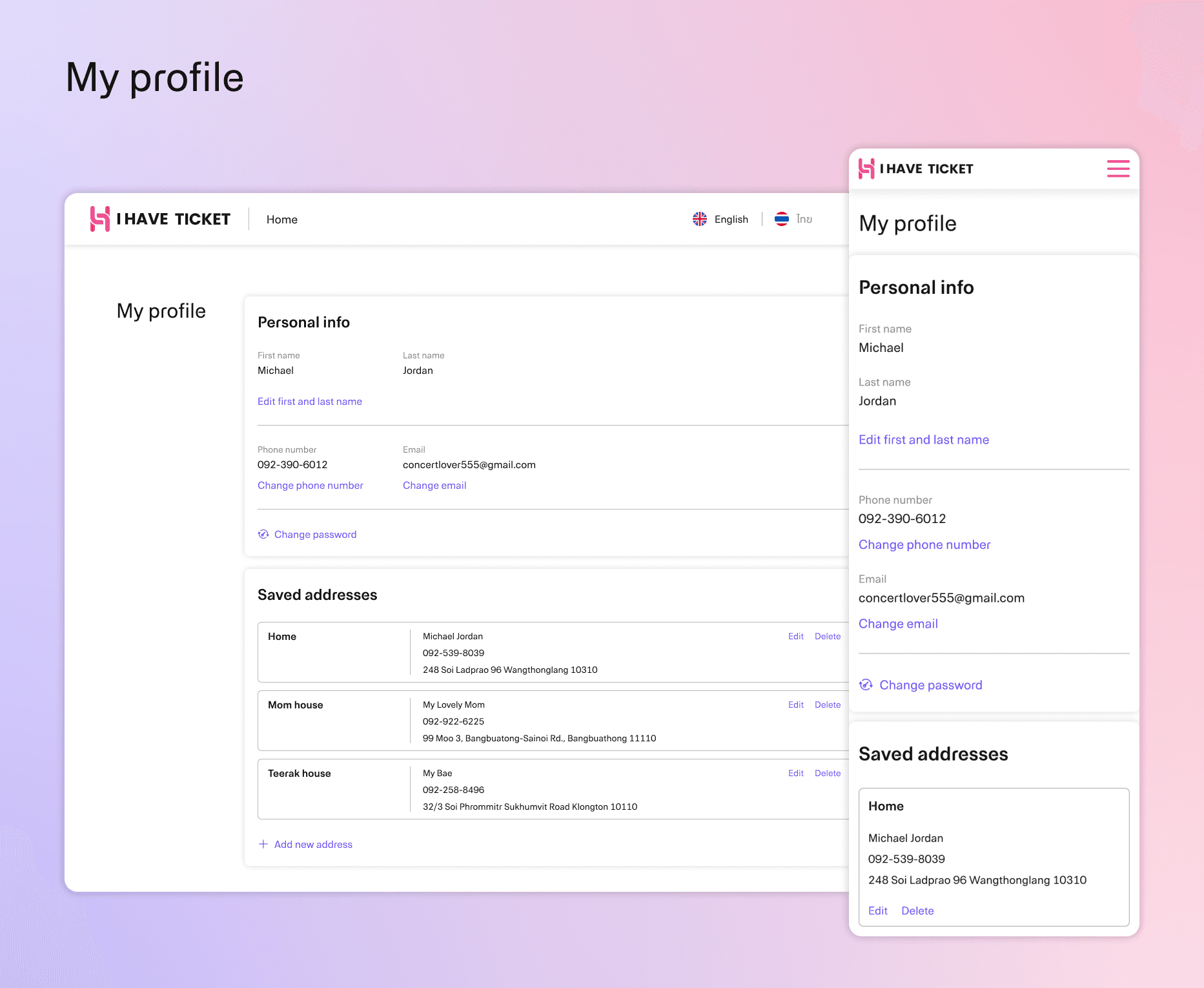
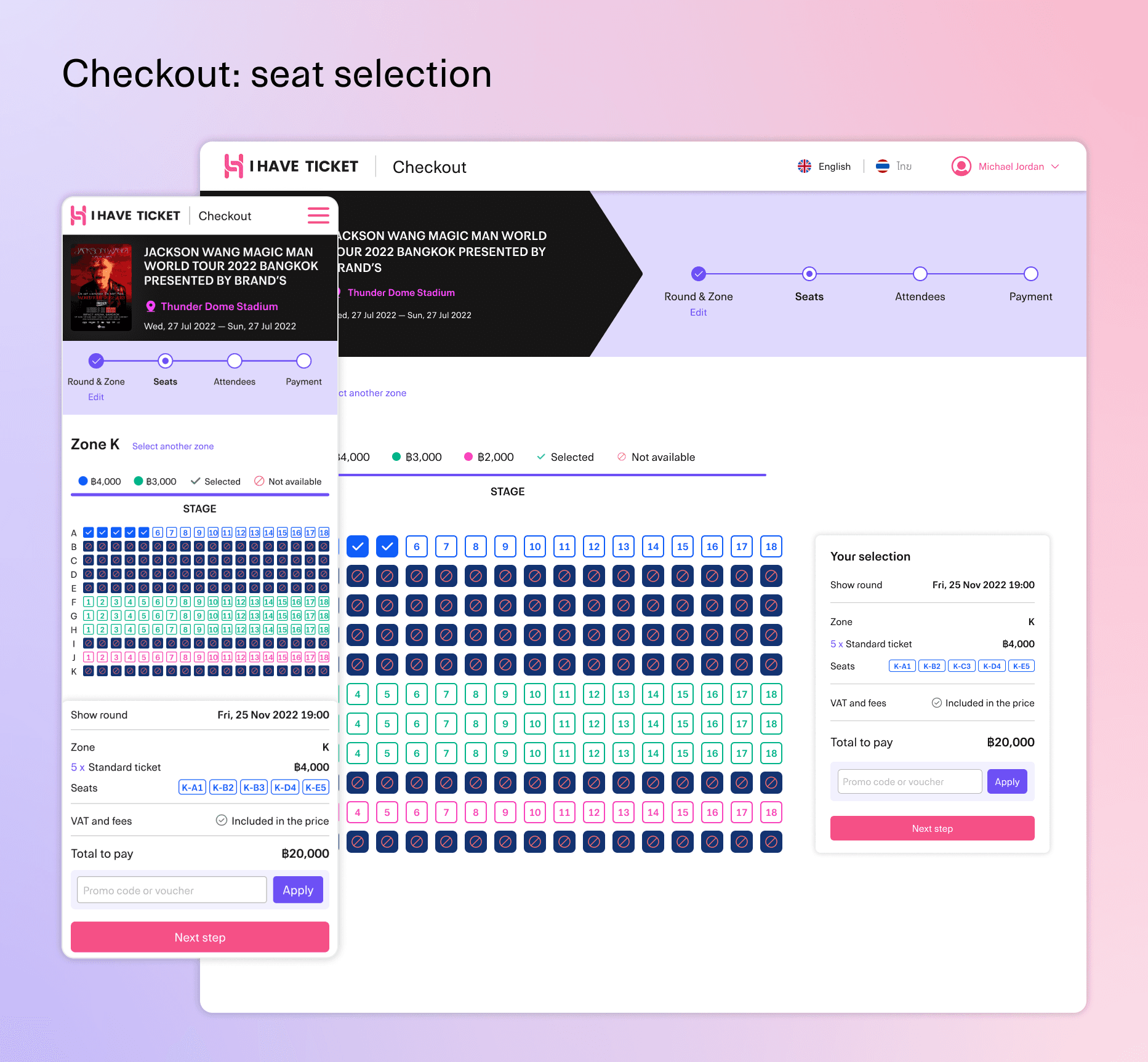
Final UI
All layouts were designed for three breakpoints:
360px for mobile
1024px for tablet
1440px for desktop
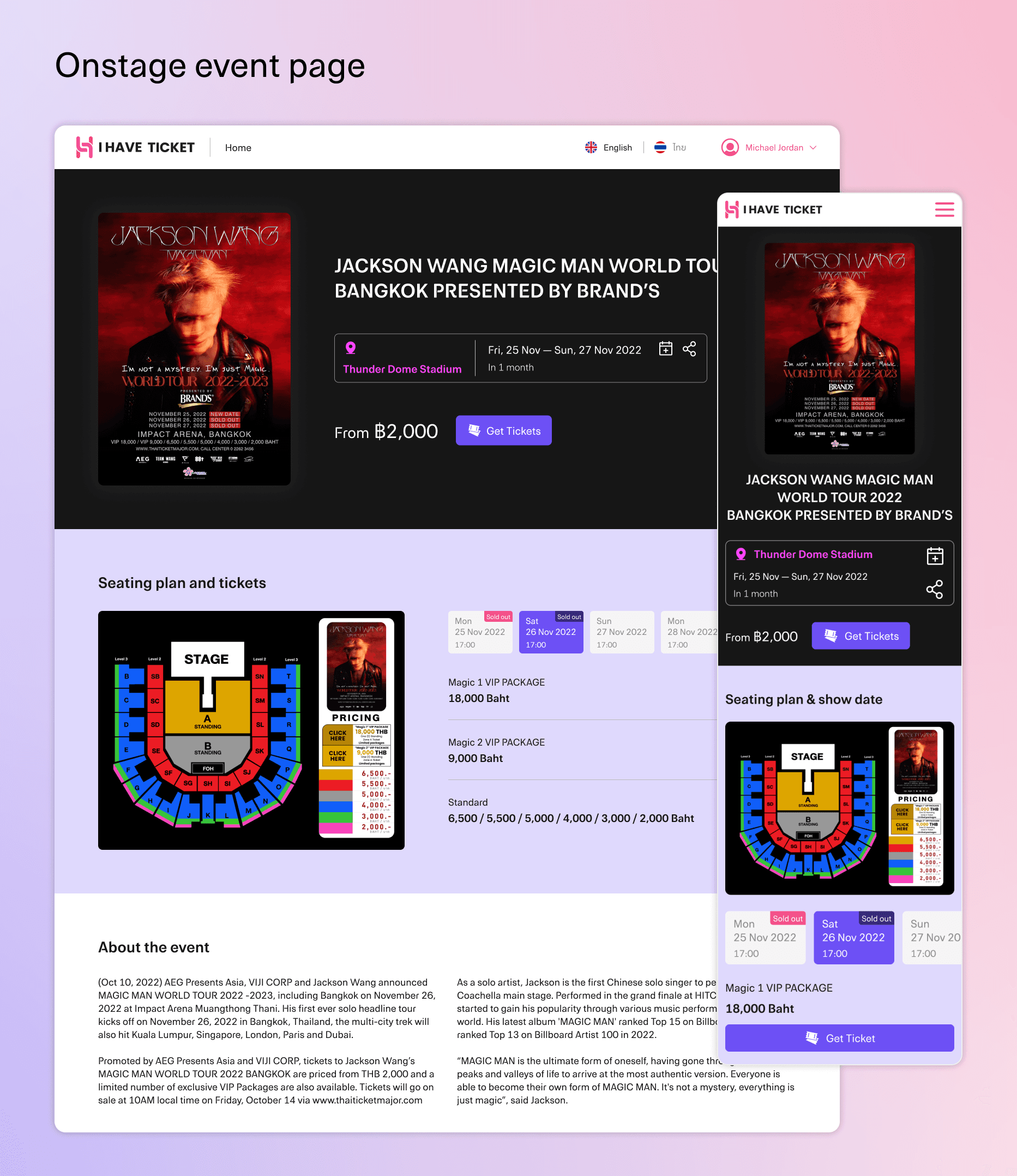
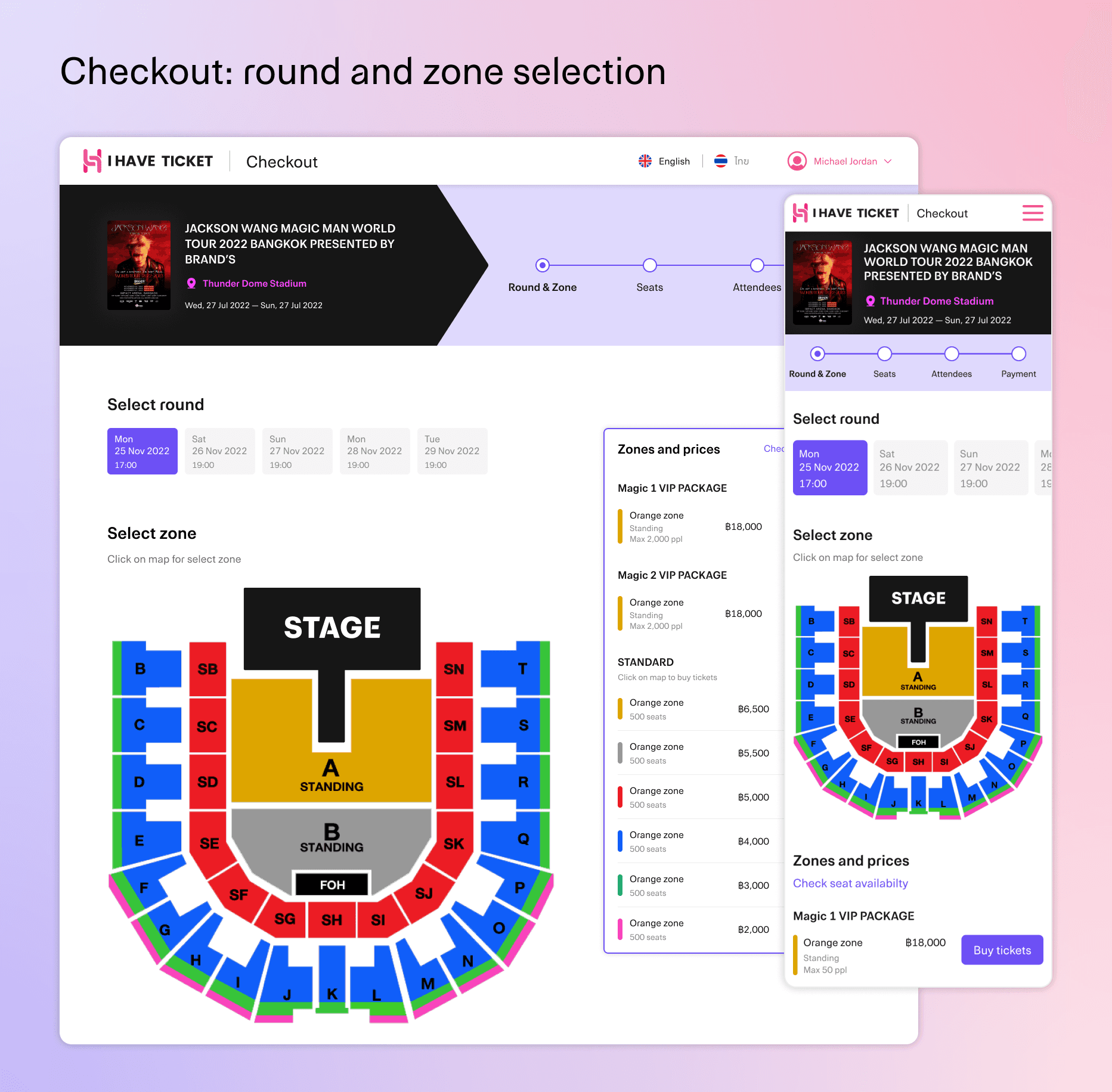
Current status
Before leaving the company, my team and I started working on the design for purchasing tickets to Onstage events (offline concerts). I managed to contribute to developing the flow and part of the UI, specifically the event page and checkout. The company is currently continuing work on this part of the product.